Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

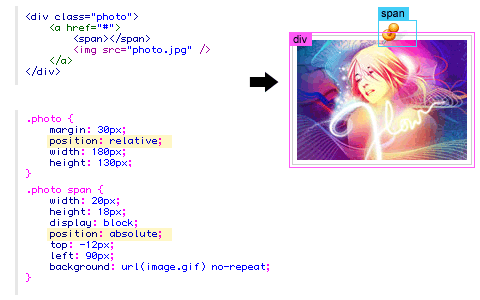
Cutup #4 Image <figure>. 🔮Today, I would like to share with you… | by nana | Design & Code Repository | Medium

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community